工作中有遇到过在小程序中需要解析后台管理系统设置的富文本内容,
一,可以使用wxParse插件解析html
使用方法
1.在github中下载 下载地址 https://github.com/icindy/wxParse/tree/master/wxParse
2.下载后复制到自己的小程序项目中
3.设置全局样式
/**app.wxss**/
@import "./wxParse/wxParse.wxss";4.在需要调用插件的页面中引入js
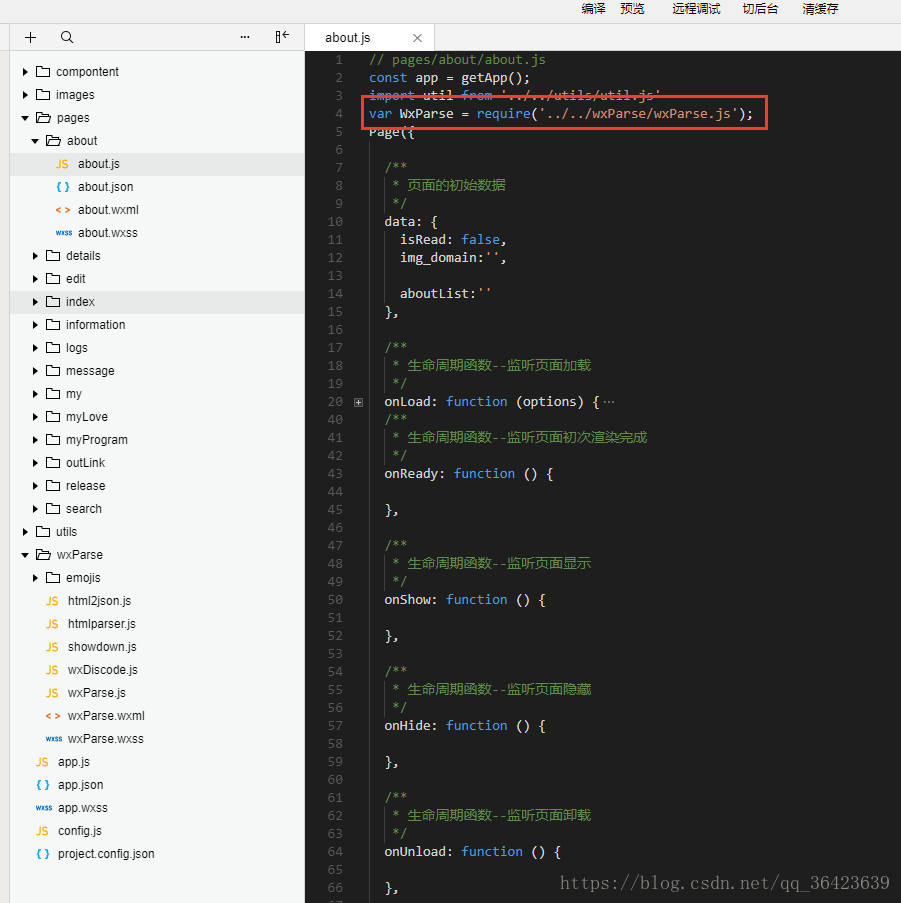
// pages/about/about.js
var WxParse = require('../../wxParse/wxParse.js4.使用方法,直接在方法中使用就可以了
// pages/about/about.js
onLoad: function (options) {
const that = this; /*** WxParse.wxParse(bindName , type, data, target,imagePadding)
* 1.bindName绑定的数据名(必填)
* 2.type可以为html或者md(必填)
* 3.data为传入的具体数据(必填)
* 4.target为Page对象,一般为this(必填)
* 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)*/
var temp = WxParse.wxParse('article', 'html', data, that, 5);
},5.最后
<!--pages/about/about.wxml-->
<import src="../../wxParse/wxParse.wxml"/>
<view class="content">
<!-- 这一块是富文本 显示的内容区 -->
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
</view>
二,可以使用小程序自带的富文本组件
基本使用方法
1.在rich-text.wxml页面中使用 rech-text 标签
<!-- rich-text.wxml -->
<rich-text nodes="{{nodes}}"></rich-text>
2.在rich-text.js页面中使用 绑定数据
// rich-text.js
Page({
/**
* 页面的初始数据
*/
data: {
nodes:''
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
const that = this; let data = '<div><h3>javascript - <em>js同步编程</em>与异步编程的区别,异步有哪些优点,为什么...</h3><div><span>2016年5月20日 - </span>从编程方式来讲当然是<em>同步编程</em>的方式更为简单,但是同步有其局限性一是假如是单线程那么一旦遇到阻塞调用,会造成整个线程阻塞,导致cpu无法得到有效利用...</div><div><div></div><span ><span ></span></span> - 百度快照</div><div ><span>为您推荐:</span>js同步和异步ajax异步和同步的区别</div></div>';
that.setData({ nodes:data }) },})效果








评论